|
Урок №1. Основы HTML
Во первых откройте
текстовый редактор (дальше
просто блокнот) и наберите
следующий код :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251">
<title>Ваш заголовок</title>
</head>
<body>
Здесь Ваш текст.
</body>
</html> |
Далее сохраняем файл
например urok1.htm ( название файла
должно состоять из латинских
букв или цифр, расширение файла
должно быть имя.htm либо имя.html ).
Затем запускаем интернет
обозреватель и открываем
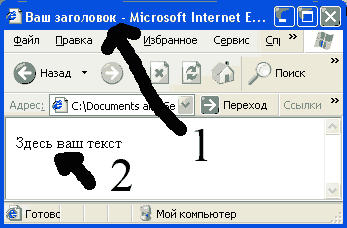
сохраненный нами файл. Вот, что
должно было получиться:

Как вы наверное
догадались под цифрой 1
находится тот текст, который вы
ввели между тегами </title>Ваш
заголовок</title> ( здесь может
быть любой текст, какой вам
угодно ).
Под цифрой 2 находится
текст вписанный между тегами <body>Здесь
ваш текст</body>.
Теперь расскажу немного
о тегах - знаках, располагающихся
в скобках.
Большинство тегов имеют
открывающийся элемент <>
и закрывающийся </>.
Между ними и находиться код,
который распознается интернет
обозревателем. HTML-документ всегда
начинаться отрывающимся тегом
<HTML>
и заканчиваться закрывающим </HTML>
Что обозначает начало и
конец кода. Дальше идет заголовок
<HEAD></HEAD>.
Между ним всегда находятся "служебные
теги" ( это информация для
обозревателя и поисковых машин ).
У нас это тег:
<meta
http-equiv="Content-Type" content="text/html;
charset=windows-1251">
( этот тег
указывает обозревателю на
кодировку страницы и позволяет
правильно отображать текст на
страницах ), и теги
<TITLE></TITLE>
определяющие название страницы
( Существует и другие "служебные
теги" с которыми мы
познакомимся позже ). А уже
далее, между тегами
<BODY></BODY>
можно расположить нужную нам
информацию (текст, рисунки, музыку...).
На этом первый наш урок
завершен.
Назад
| Содержание
| Далее
Copyright © HostWeb
|